Classic Theme Restorerの作者さんが旧Firefox風にしてくれるuserChrome.cssを公開していたので、それの導入とカスタマイズのメモ書き(version 1.5.3時点のもの)。
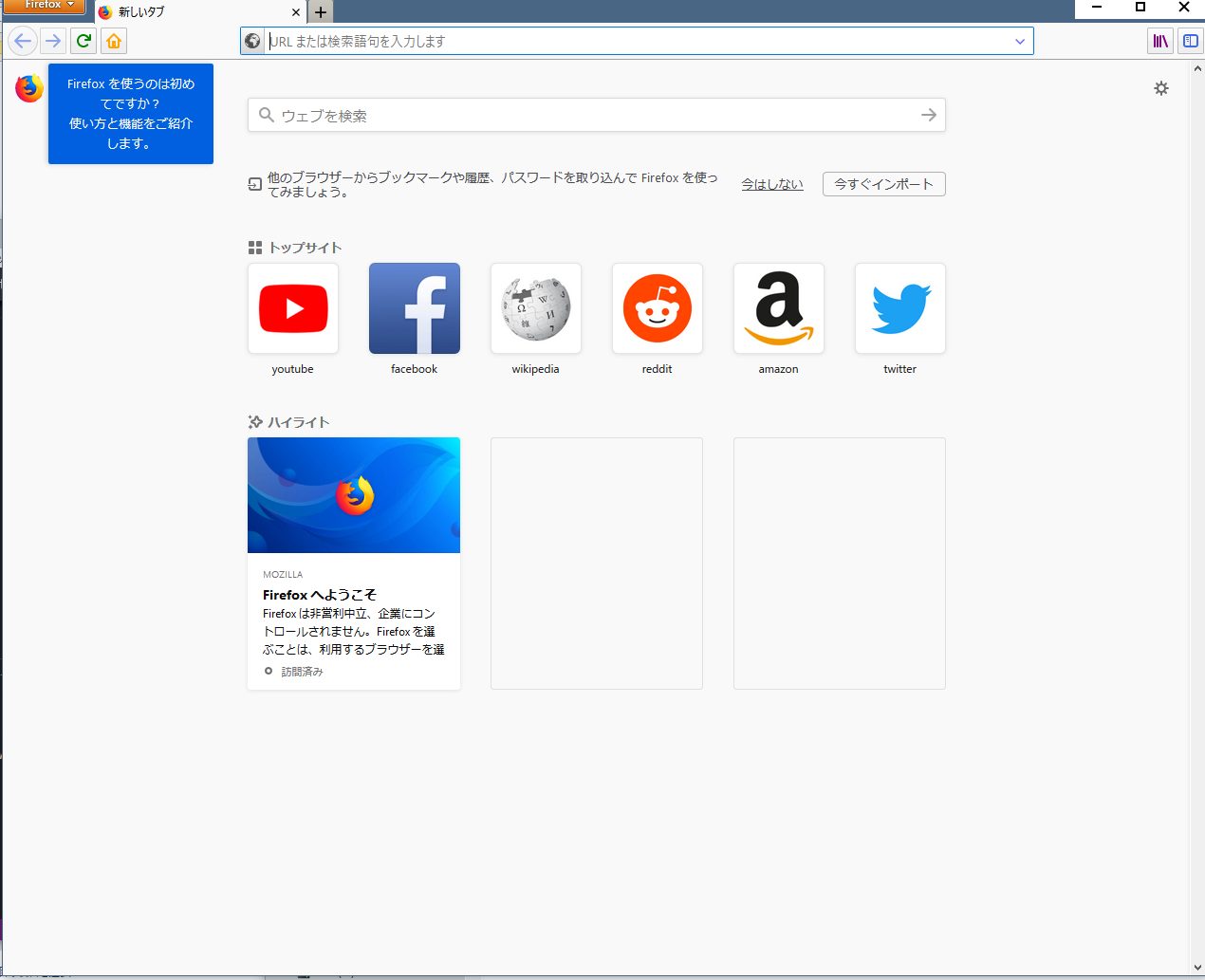
基本的にテーマはデフォルト、UI密度はコンパクトデザインでの設定。
全体的に旧Firefoxのような見た目にする
- ハンバーガー>ヘルプ>トラブルシューティング情報
プロファイルフォルダー欄のフォルダーを開くをクリック - chromeフォルダがあるか確認。なければ作成しフォルダを開く。
- 既にある場合はchromeフォルダごと適当にバックアップを取っておく。
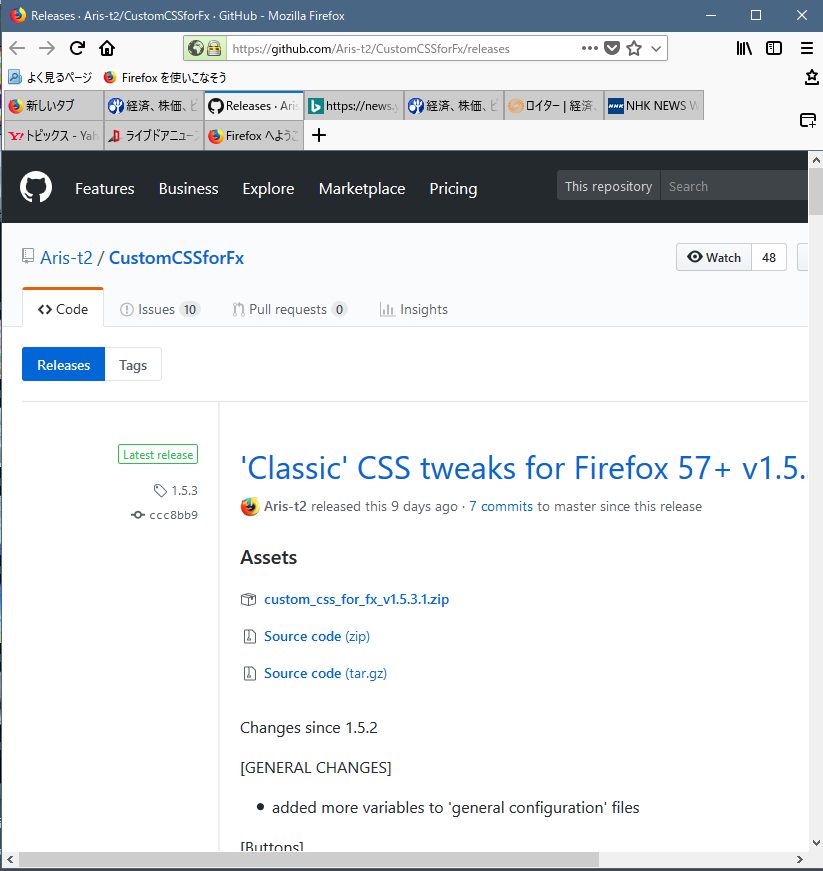
- 下記ページからアーカイブをダウンロードして解凍
Releases · Aris-t2/CustomCSSforFx · GitHub - 先ほどのchromeフォルダに全部コピーしてFirefox再起動。
以下はコピーしたuserChrome.cssを弄って個別に設定。
色を旧Firefoxのようにする(グレー)
- 47行目をコメントアウトし49行目のコメントアウトを外す
/*@import url(./config/color_variables.css); /**/ /* <- default ‘grey’ colors */
@import url(./config/color_variables_classic-grey.css); /**/ /* <- ‘classic grey’ colors */
ナビゲーションバー(進むとか戻るとか)のボタンをQuantumデフォルトに戻す
- 61行目をコメントアウトする
/*@import url(./css/buttons/buttons_on_navbar_classic_appearance.css); /**/
ホームボタンなどの色をQuantumデフォルトに戻す
- 72行目をコメントアウトする
/*@import url(./css/buttons/icons_colorized.css); /**/
ブックマークバーのアイコンホバー時に背景色が変わらないのを戻す
- 94行目をコメントアウトする
/*@import url(./css/buttons/buttons_on_bookmarks_toolbar_old_size_and_appearance.css); /**/
ブックマークボタン横のラベルを消す
- 99行目をコメントアウトする
/*@import url(./css/buttons/bookmarks_menu_button_localized_label_on_bookmarks_toolbar.css); /**/
ブックマークメニューの装飾をQuantumデフォルトに戻す
- 104行目をコメントアウトする
/*@import url(./css/buttons/bookmarks_menu_button_popup_classic_appearance.css); /**/
ハンバーガーメニュー内アイコンの色を元に戻す
- 143行目をコメントアウトする
/*@import url(./css/buttons/appbutton_popup_icons_colorized.css); /**/
Firefoxボタンじゃなくハンバーガーメニューに戻す
- 177行目をコメントアウトする
/*@import url(./css/buttons/appbutton_in_titlebar.css); /**/
タブの形をQuantumデフォルトに戻す
- 200行目をコメントアウトする
/*@import url(./css/tabs/classic_squared_tabs.css); /**/
タブがあるツールバーを最下段にする
- 219行目にある行のコメントアウトを外す
@import url(./css/tabs/tabs_below_navigation_toolbar.css);/**/
多段タブにする
- 240行目にある行のコメントアウトを外す
@import url(./css/tabs/tabs_multiple_lines_v2.css); /**/ /* <— EXPERIMENTAL */
マウスホバー時だけタブの閉じるボタンを表示する
- 257行目をコメントアウトし259行目のコメントアウトを外す
/*@import url(./css/tabs/tab_close_always_visible.css); /**/
@import url(./css/tabs/tab_close_show_on_hover_only.css); /**/
タブは中クリックで閉じるので非表示にしたい人は以下
- 257行目をコメントアウトし259行目のコメントアウトを外す
/*@import url(./css/tabs/tab_close_always_visible.css); /**/
@import url(./css/tabs/tab_close_hidden.css); /**/
タブをデフォルトにすると境界が無くなるので枠線を付ける
- 271行目のコメントアウトを外す
@import url(./css/tabs/default_tabs_tab_border.css); /**/
アドオンリストページのファビコンの色を元に戻す
- 279行目をコメントアウトする
/*@import url(./css/tabs/tab_icon_colors.css); /**/
ブックマークバーのフォルダアイコンをデフォルトに戻す
- 293行目をコメントアウトする
/*@import url(./css/generalui/bookmark_icons_colorized.css); /**/
ページ右クリックの「戻る」「進む」「更新」「ブックマーク」をアイコンに戻す
- 321行目をコメントアウトする
/*@import url(./css/generalui/context_bfrsb_labels_without_icons.css); /**/
githubやmozillaなどの南京錠マーク横の無駄に長いラベルを消す
- 414行目をコメントアウトを外す
@import url(./css/locationbar/identitybox_labels_hidden.css); /**/
ロケーションバーのアイコンの色を元に戻す
- 424行目をコメントアウトする
/*@import url(./css/locationbar/icons_colorized.css); /**/
アドオンリストページのアイコンの色を元に戻す
- userContent.cssの44行目をコメントアウトする
/*@import url(./css/aboutaddons/addons_manager_alternative_appearance.css); /**/
やりだすと止まらないのでとりあえずここまでにした。
最終的には旧版をベースにしてこんな感じに。
下手に凝ったのに慣れるとよそ行った時大変なので極力シンプルにした。

さらに自分でブラウザのパーツ調べてカスタマイズしたい場合
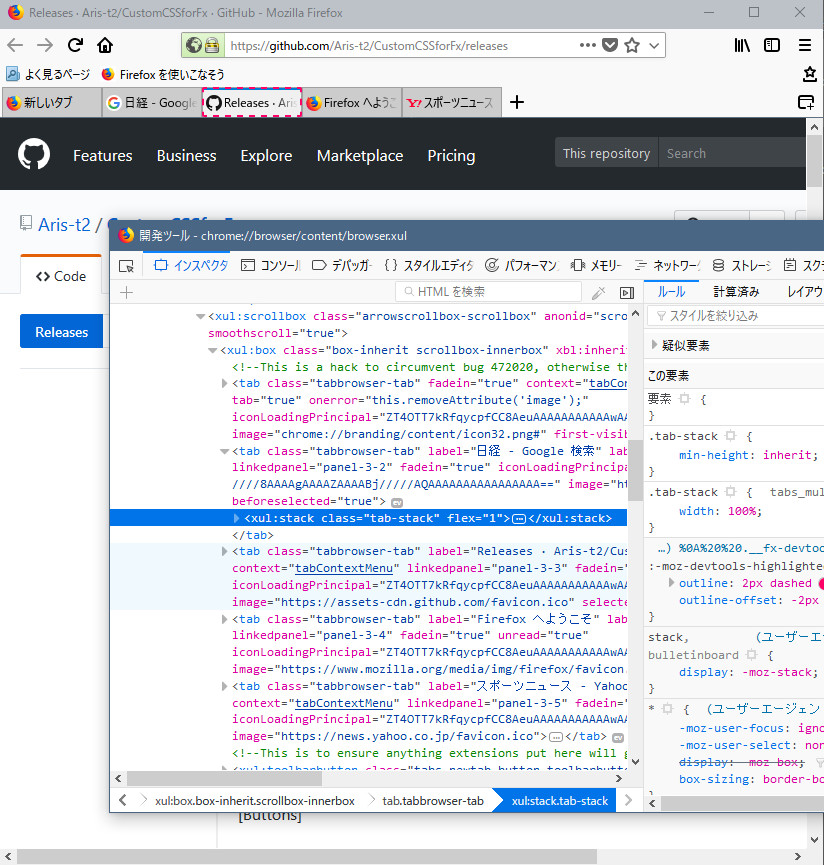
(旧DOM Imspector的ツール)
- ハンバーガーメニュー>ウェブ開発>開発ツールをクリック(若しくはF12かctrl+shift+i)
- 歯車ボタンから「ブラウザーとアドオンのデバッガーを有効化」と「リモートデバッガーを有効化」をチェック
- ハンバーガーメニュー>ウェブ開発>ブラウザーツールボックスをクリック(若しくはctrl+alt+shift+i)
- リモートデバッグを云々のダイアログでOKをクリック
あとはWeb用の開発ツールと同じ。
要素選択のアイコンをクリックしてタブやら選ぶと赤の破線で強調され、その要素がインスペクタで表示される。

あとはuserChrome.cssを直接弄ってもいいし、上記CSSセットをさらにカスタマイズしたいならuserChrome.css最後の方にある以下のコメントを外して自分用CSSを作ればお掃除も楽ちん。
- 473行目のコメントを外す
@import url(./my_userChrome.css); /**/
ただこのツールはたまに要素の窓が空っぽになったり設定が反映されなくなるので、要素を選択しなおしたりウィンドウの大きさ弄ると復活するかもしれない。なんか再描画が止まっちゃう感じ。
追加:my_userChrome.cssを有効にして新規ファイル作成後に下記を追加
- タブ列の右端のよく分からないシャドウを消す(出たり出なかったりする)
.tabbrowser-arrowscrollbox > .arrowscrollbox-overflow-end-indicator:not([collapsed]){
background-image:none !important;
border-left-width:0px !important;
} - タブの背景色を少し暗くし選択中のタブ明るくして目立たせる
.tab-background{
background-color:#ccc;
}
.tab-background[selected=”true”]{
background-color:#eee !important;
} - タブの最小幅と最大幅を設定(タブ幅固定にしたい場合は両方同じ値にする)
.tabbrowser-tab:not([pinned]) {
min-width: 80px !important;
max-width: 120px !important;
} - タブ内の余白を減らしてタイトルの表示幅を増やす
.tab-content {
padding: 0 3px !important;
} - ファビコンとタイトルの間を詰める
.tab-icon-image:not([pinned]) {
margin-inline-end: 2px !important;
}
追加2:about:configからタブ周りの動作を弄る
※userChrome.cssのようにファイルを消せば元に戻るようにしたい場合は以下を参考にしてください。
Firefoxの設定をabout:configでなくuser.jsで変更する
-
新規タブを右端じゃなくすぐ右に追加
about:config?filter=browser.tabs.insertRelatedAfterCurrent → true -
検索窓から新規タブ(Enter時のみ。アドレスバーからは別らしい)
about:config?filter=browser.search.openintab → true -
ブックマークから新規タブ
about:config?filter=browser.tabs.loadBookmarksInTabs →true -
ページロード後のタブのフラッシュを止める
about:config?filter=toolkit.cosmeticAnimations.enabled → false -
最後のタブを閉じても終了させないいようにする
about:config?filter=browser.tabs.closeWindowWithLastTab →false
追加で入れたアドオン
-
Focus On Left Tab After Closing
タブを閉じたとき左側のタブをアクティブにしてくれる。時がある。
どうも動作不定だけど他の同類アドオンより機能してくれる。気がする。
新規タブを右にする設定とセットで使っている。
デフォルトだと右に左にアクティブタブが飛びまくるのに加え、タブは一行のみ&無駄にスクロールアニメするんで現在地が分からなくなるのがイヤな人向け。 -
ロケーションバーから新しいタブを開く (New Tab from Location Bar)
検索窓いらなくねって人や、アドオン入れまくってスペース節約したい人、見ているページから調べものをよくする人向け。
とりあえず以上。
Markdown使ったら崩れまくって無駄に疲れた。