Qonoha(動画プレイヤー)の特徴は以下
- 軽い
- シークが滑らか
- キャプチャ機能あり
- 区間再生(A-Bリピート)をファイル単位で複数記録できる
個人的にでかいのは最後です。
3Dやアニメで動きをトレースする時とかとても便利。
最近流行のプレイヤーと違いコーデックは自分でインストールする
コーデックパックが普及してるのでこちらから適当にどうぞ。
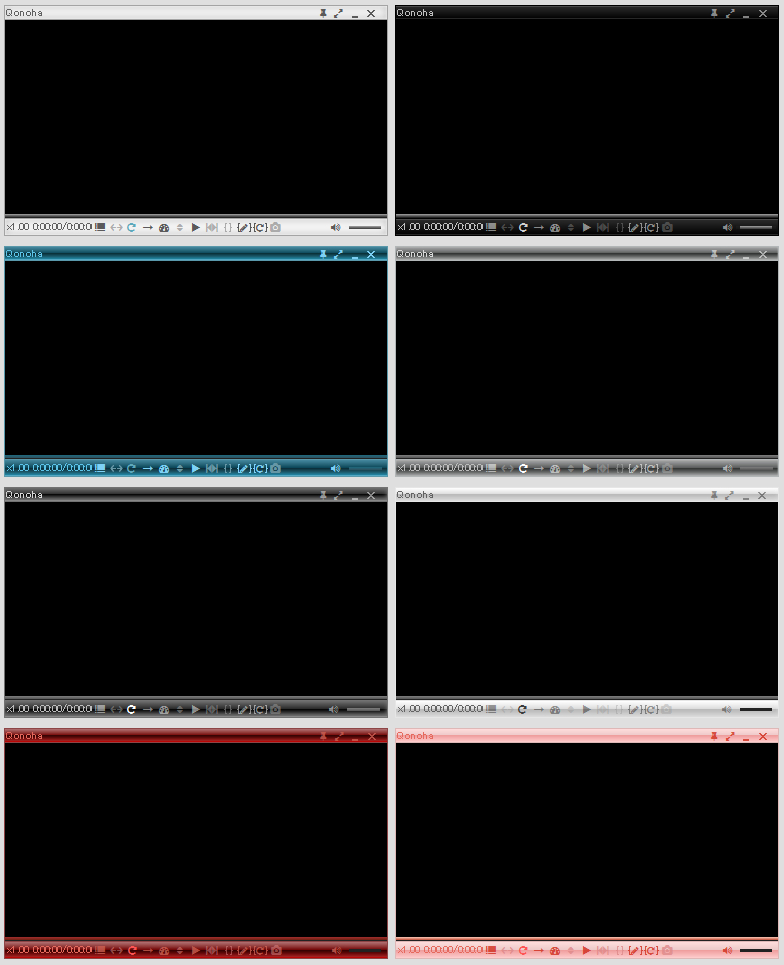
スキンの要件メモ
- なるべく最小サイズ&シンプルにする
- なるべく右と左クリックそれぞれに機能を割り当てる
- 区間設定を設定しやすいようにする(再生ボタンをまたがないように1ボタンにまとめる)
- キャプチャボタンをつける
スキン作り方メモ
- Bootstrap、jQuery、
FontAwesomeをCDNで読み込むHTMLを作りアイコ ン以外のデザインはCSSで作成する。 - 各ボタンは土台と同じ背景要素で囲みアイコンのみとする(枠や境界無し)
このやり方だと土台とボタンのグラデーションのズレを調整をしなくて済むしCSSを変えるだけで土台とボタンの両方をまとめて変 えられるので楽。と思って調子に乗ってたら8個出来てた - HTML上でスキンが出来たらおもむろにalt+
Screenをッターン!してハードキャプチャ
(座標調べるならPhotoshop使うわけだしcanvasとか面倒くさくなった) Photoshopとか座標が分かるアプリに貼り付けて余計なと こカットしてbmpとして出力 - Photoshopとかで座標調べながらSkin.
iniを編集していく。( 詳細はQonohaフォルダのPDF参照) ColorRefの値はjQueryライブラリのfarbtas ticをスクラッチパッド経由で適当にツール化した物を使った
※未整理ですが作業で使った各htmlはそのままzipファイルに含めてありますので参考にしてみてください。
作成中のメモ
- ボタンのz-indexはini内で1=が一番上のような気がするけどMAINパーツは順序関係ないかも
(ボリュームがINFOPANELの上になる) - PDFに書いてないコマンドもQonohaフォルダのcommandsに一覧があり数値で設定可能
(区間のコンテキストメニューは無い模様) - シークバー、ボリュームバーは左右に4pxの余白画像が必要。
ボリュームバーは配置とスキンのグラデ次第で余白画像の座標をずらす必要がありちょっと面倒。
シークバーは左右の余白を-4にしてウィンドウいっぱいに広がるようにすると削れる
(今回のスキンは1pxの枠をつけたため-3px) - 再生やリピート、
シャッフルなどのトグルボタンは縦に並べる都合上間を空けないよ うにする
1pxズレる場合はiniで調整するよりボタンのサイズを変えたほうがいいかも - 透過色は#
FF00FFのみなのでHTMLベースだと綺麗に角を落としたウ ィンドウは作れない(色が混ざる) - ウィンドウの基本パーツはMarlettというOS基本フォント。
CSSでfont-family:Marlettを指定して:afterなどでcontent:’\f072′;としたり&# xf072;と直接html書くと表示できる。
※これはアクセサリの文字コードでMarlettを選んで0x72(閉じるの×マーク)を選んだ時のコード - スキンを更新できるコマンドほしいん
あるとしたらの次回課題
- シークバーが細い。グラデーションかけたせいもあってかなり細く見える(6pxあるはずが3pxくらいに見える)
- ボリュームが右下ギリギリにあると最大化でドラッグするときに誤爆する。ビビる。
とりあえずここまで。